Совсем коротко:
- Идем в Code -> Preferences -> Configure User Snippets.
- Идем в https://snippet-generator.app/
- Сгенерированный сниппет кидаем в нужный файл конфигурации.
Чуть подробнее:
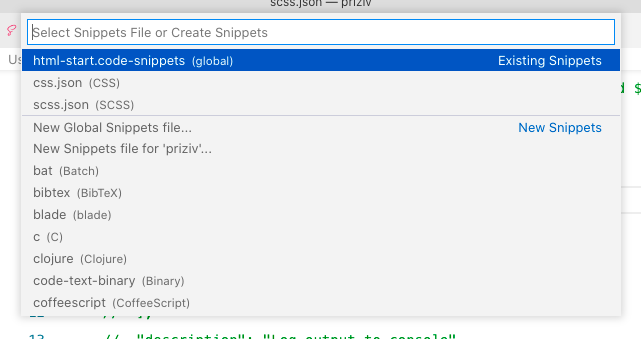
Идем в Code -> Preferences -> Configure User Snippets.

Сниппеты можно создать отдельно для какого-то расширения, или для всего сразу. Делайте, как вам удобнее. Если нужно создать для всего, выбирайте New Global Snippets File, иначе нужное расширение.
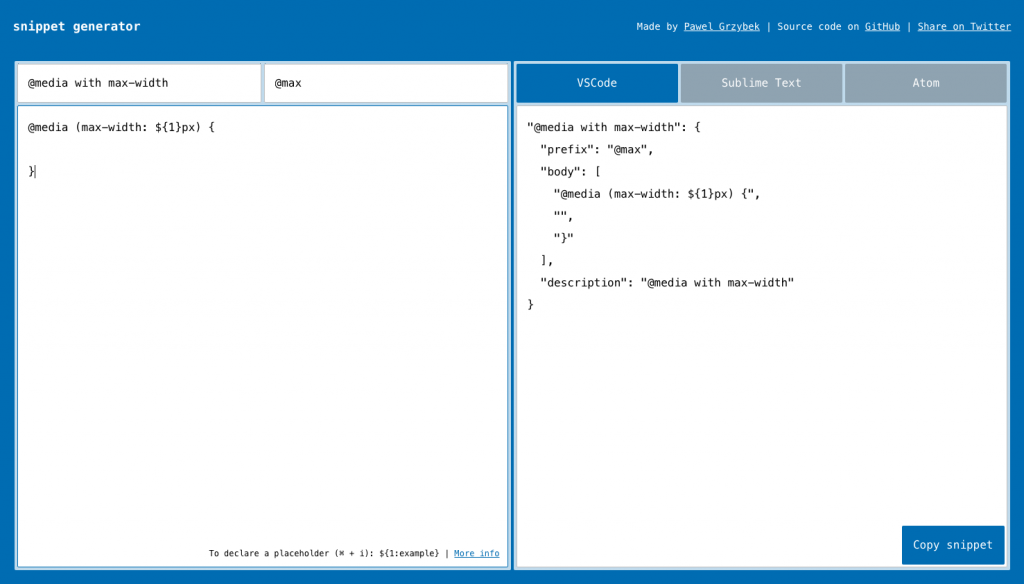
Есть чудесное приложение https://snippet-generator.app/ . Оно умеет генерировать сниппеты для VSCode, Sublime Text и Atom. Там все просто.

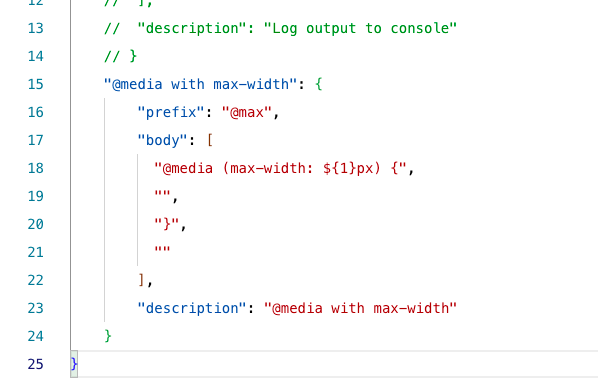
Слева вводим сниппет, справа получаем кусочек, который отправляем в файл конфигурации. Я закинул полученный кусок в scss.json

Все, дальше идем в любой scss файл и пишем @max, нажимаем tab и сниппет развернется.
0 комментариев